
Next.js + TypeScript + Tailwind CSS + Storybook + Vercelに個人ブログを移行した
これまでGCP + WordPressで個人ブログを運用していたのですが、新しい技術を使ってみたかったのと、今後パブリックな各SNSアカウントから投稿した記事をタイムラインで閲覧したいと思い、crea7dos3tos.comというタイムライン + ブログ機能を持ったサイトでリニューアルしてみました。
この記事では使用したアーキテクチャや技術やサービスを振り返ります。
アーキテクチャ
Jamstack
今回はサイトをリニューアルするにあたり、静的なコンテンツを配信したいというのが一番でした。
そこで今回はここ最近注目されていたJamstackで実装を進めることにしました。
Jamstackはリンク先の公式の説明を抜粋すると、「APIとサーバーレス機能を介して動的なコンテンツを、静的なHTML上に事前にレンダリングしCDNで提供するアーキテクチャ」みたいな感じになるんですかね。
Jamstackの主な利点としては、パフォーマンスの高さとセキュリティの高さだと思います。
パフォーマンスに関しては静的なコンテンツをCDNで配信するだけなのでもちろん高速です。
また静的なコンテンツを配信するだけなので、セキュリティに関する懸念事項も減るはずです。
フロントエンド
Next.js
Jamstackを実現する上で静的サイトジェネレーター(SSG)の機能が必要になります。
SSGを機能として提供するフレームワークはいくつか存在しますが、後述するTypeScriptとの相性もあり今回はNext.jsを選択しました。
TypeScript
TypeScriptは静的型付け言語です。直前にSwiftで実装を行なっていたのもあり、静的型付け言語でプログラミングを行いたかったので採用しました。
Tailwind CSS
Tailwind CSSはutility firstをコアコンセプトに置いたCSS フレームワークです。フレームワークが提供する様々なスタイルを組み合わせてデザインを完成させていくようなイメージです。私はフロントエンドを専門に取り組んでいないので、SCSSやCSSで実装を行うよりも手軽に実装ができとても良い体験ができました。
またPurgeオプションを利用し、最終的なビルドサイズを簡単に縮小できることも魅力的に感じることが出来ました。
Storybook
StorybookはUIコンポーネントをビジネスロジックやコンテキストから切り離して開発を行うことを容易にするフレームワークです。
またStorybookで各コンポーネントの様々な状態をカタログのように表示できるので、実務でコンポーネント駆動開発(CDD)のような開発手法を取り、各コンポーネントの様々な状態の表示方法などに悩んでいた経験があった身としては使ってみたいフレームワークの一つでした。
インフラ
Vercel
Vercel は静的サイトとサーバレス機能のホスティングを提供するクラウドプラットフォームです。
デプロイ先のインフラに関しては、今回使用するNext.jsと親和性が高いという理由と、
こちらの記事を拝読させていただき、Vercelに決めました。以前Netlifyを利用してたときにレスポンスの遅さも気になっていたので、Vercelで良い体験が出来ていてとても良いです。
microCMS
microCMSはAPIベースの日本製ヘッドレスCMSです。
今回はmicroCMSで動的コンテンツを管理しており、vercelで作成したDeploy HooksをmicroCMSのWebhookに設定することにより、コンテンツの変更時にビルドが再度行われるようにしています。
終わりに
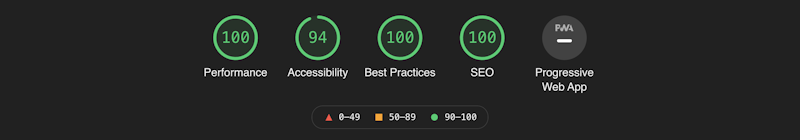
今回はパフォーマンスを考慮したアーキテクチャや開発ツールを選定したのでパフォーマンスを測定してみました。
後はカスタムの Documentコンポーネントを作ってlang属性を設定することが出来ればAccessibilityも改善するかなと思ってます。
今後はGithub ActionsとLighthouse CIを導入して、deploy前にLighthouseでのパフォーマンス測定などを行うのが直近の目標です。