
LighthouseでのLinks do not have a discernible nameの対応
crea7dos3tos.com ではLighthouseで逐一ウェブページの品質を計測しています。
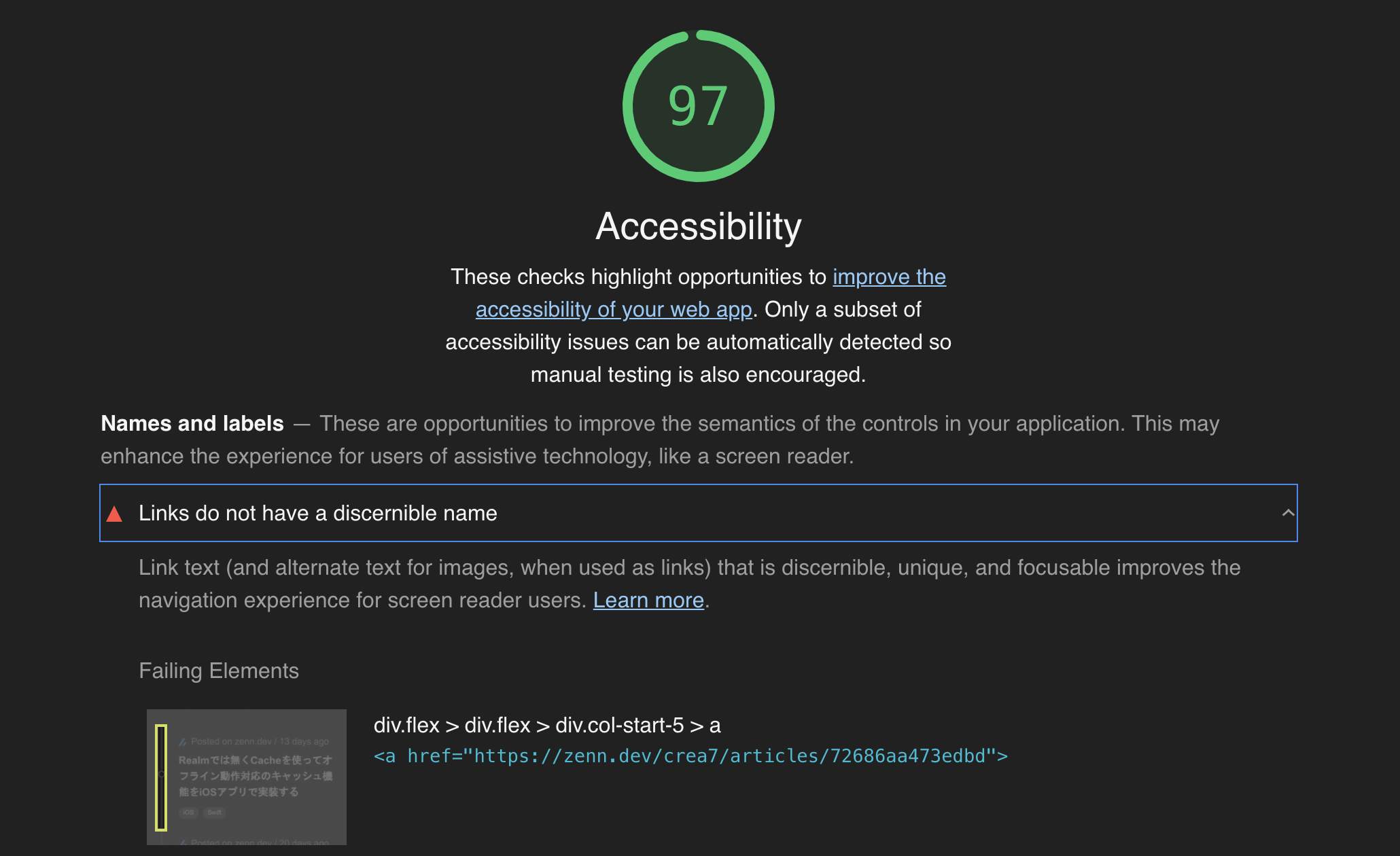
そこで今回はトップページの計測時にAccessibilityカテゴリでLinks do not have a discernible nameという項目が問題点として診断されたので、対応してみました。
Links do not have a discernible nameとは
今回は計測時に以下のような問題点がLighthouseで表示されました。
Links do not have a discernible nameを直訳すると、リンクには識別可能な名前がないということになります。
そこで上図をよく見ると、タイムライン風にスタイルを当てた時間軸のアンカータグで問題が挙げられている事が分かります。
要するにこのアンカータグにテキストが存在しないので、問題になっています。
このようなテキストを利用しないリンクに対しては、aria-label属性を付与する事で問題を解決する事が出来ます。
aria-label属性
MDNによると、
aria-label属性は、現在の要素にラベル付けする文字列を定義するために使用されます。 これはテキストラベルが画面に表示されない場合に使用します。 要素にラベル付けする目に見えるテキストがある場合は、代わりにaria-labelledbyを使用します。
ということなので、要素に対するテキストラベルが存在しない場合に使用される属性です。
早速以下のように<a>タグに属性を付与します。
<a aria-label={history.title}>
<div className="h-full w-3 flex items-center justify-center">
<div className="h-full w-1 bg-regal-light-black pointer-events-none"></div>
</div>
<div className="w-3 h-3 absolute top-1/2 -mt-3 rounded-full bg-regal-weight-black border-solid border-2 border-regal-weight-gray shadow"></div>
</a>
このようにすることで、問題点は解消されLighthouseのAccessibilityカテゴリの点数を高くすることが可能です。