Tweetをカードで最適化するためのOGPの設定
crea7dos3tos.com の各ページのリンクを、ツイートに含めた際にカード表示させる為のOGPの設定を実装しました。
OGP(The Open Graph protocol)とは、 Webページにそのページについての情報(メタ情報)をコンピュータで自動処理できる形で記述するためのデータ形式の一つです。
今回はTwitterとOpen Graphのタグを組み合わせた例をご紹介します。
ヘッダ領域へのmetaタグの実装
まずツイートでのカードを利用開始するには、こちらの通りtwitter:cardプロパティをmetaタグで定義する必要があります。contentにはカードタイプを設定する必要があります。
あとは、Open Graphのmetaタグを定義しています。
const Layout: NextPage<Props> = ({ children, categories, url, title, keyword, topImageUrl }) => {
return (
<div>
<Head>
<title>{title}</title>
<meta name="keyword" content={`Crea7 ${keyword}`}></meta>
<meta
name="description"
content="Crea7 timeline. web/iOS application developer. This is my history. Follow @crea7_3tos for daily updates."
></meta>
<meta name="twitter:card" content="summary_large_image" />
<meta property="og:url" content={url} />
<meta property="og:type" content="article" />
<meta property="og:image" content={topImageUrl} />
<meta property="og:title" content={title} />
<meta property="og:site_name" content="Crea7 Timeline" />
</Head>
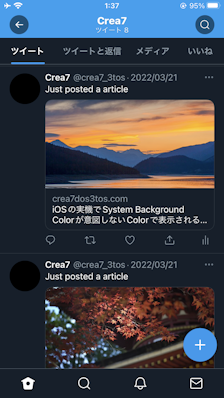
こうすることで、以下のようにツイートでカードが表示されるようになります。
ツイートでカードが確認できない場合
カードの反映には時間がかかる場合があり、metaタグの設定に不備があったか確認したくなる場合があります。
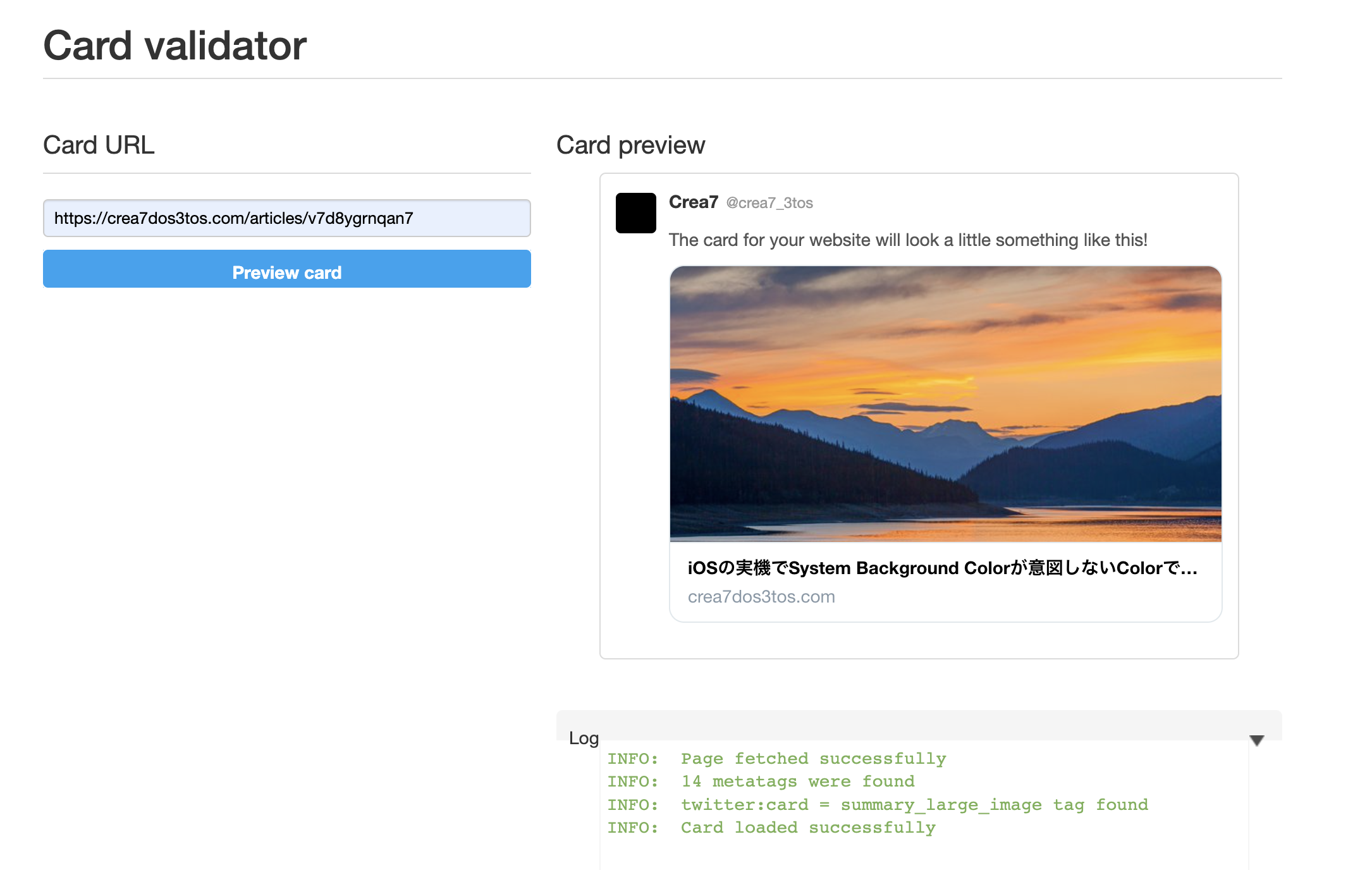
その場合は、Twitter公式ツール「Card Validator」でTwitterカードの表示を確認しましょう。
こちらで確認したいURLを入力して、Preview Cardを押すと以下のようにタグの設定に問題がないことが確認できます。